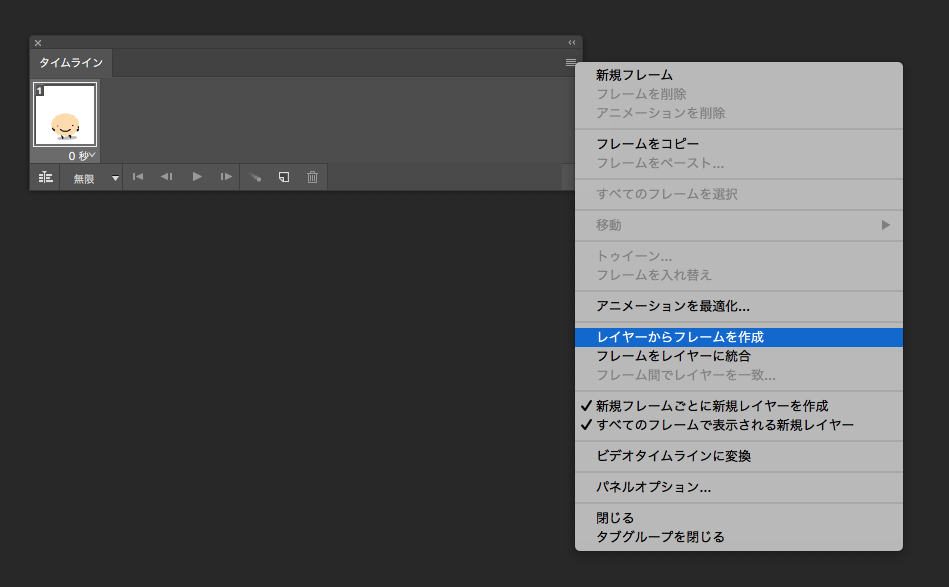
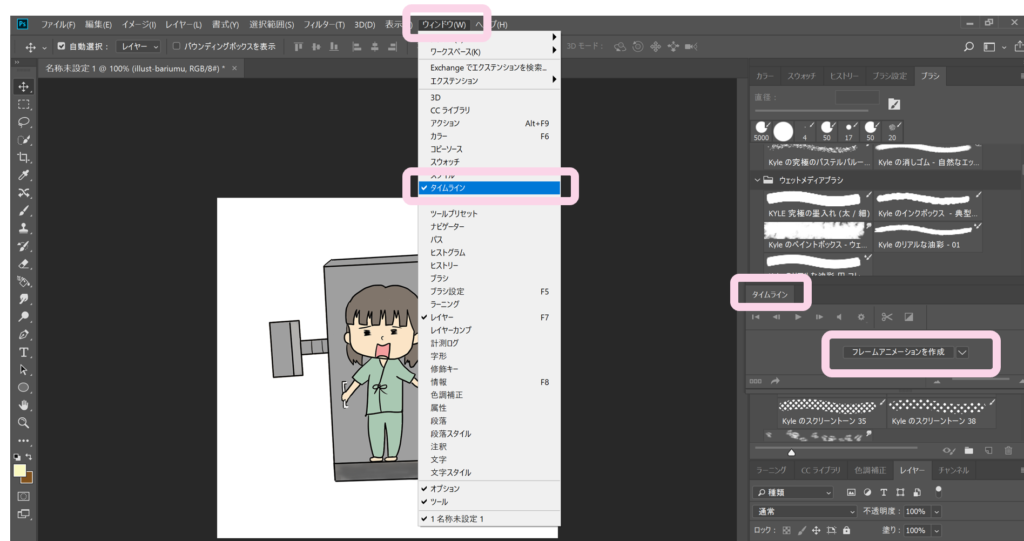
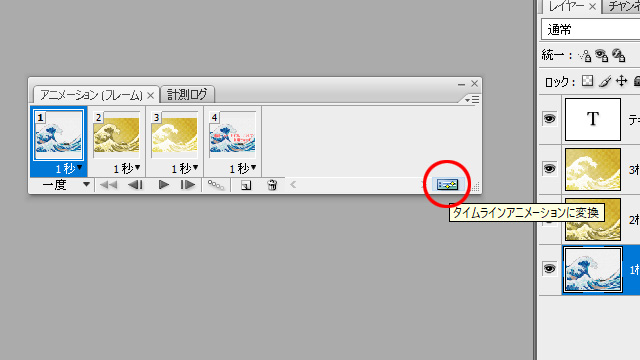
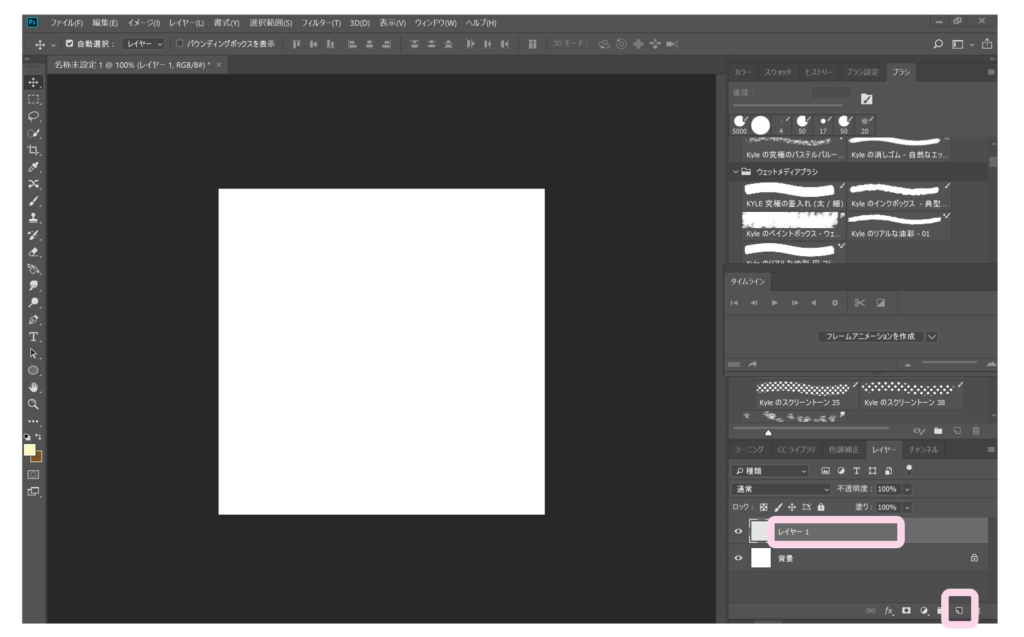
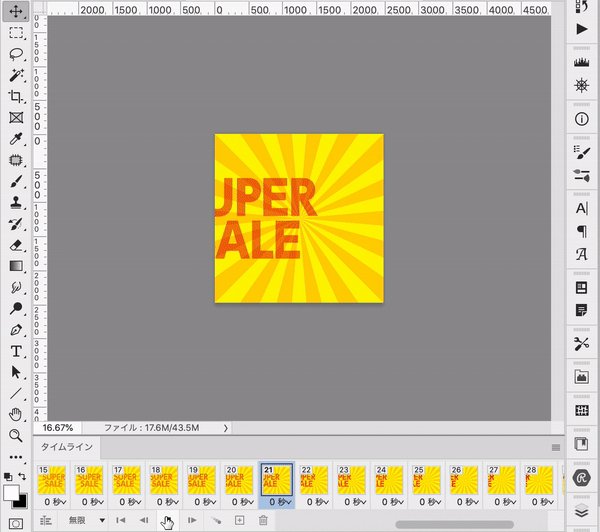
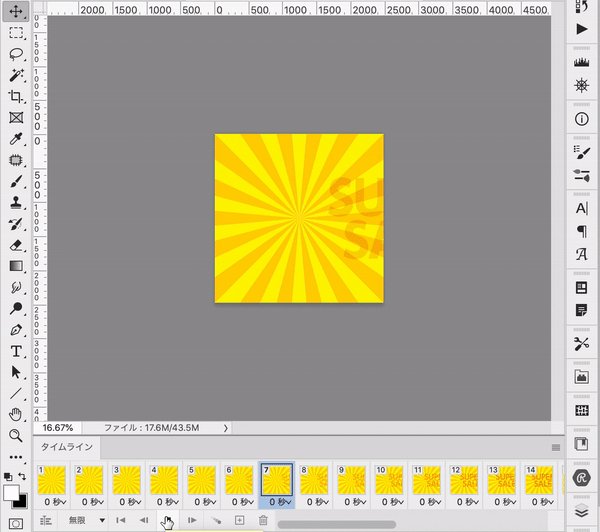
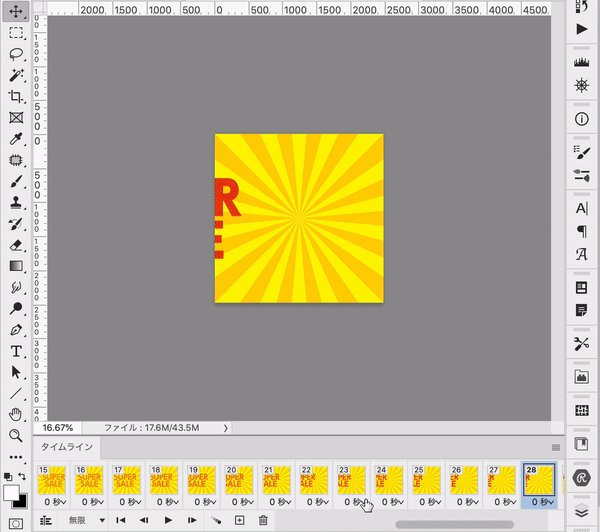
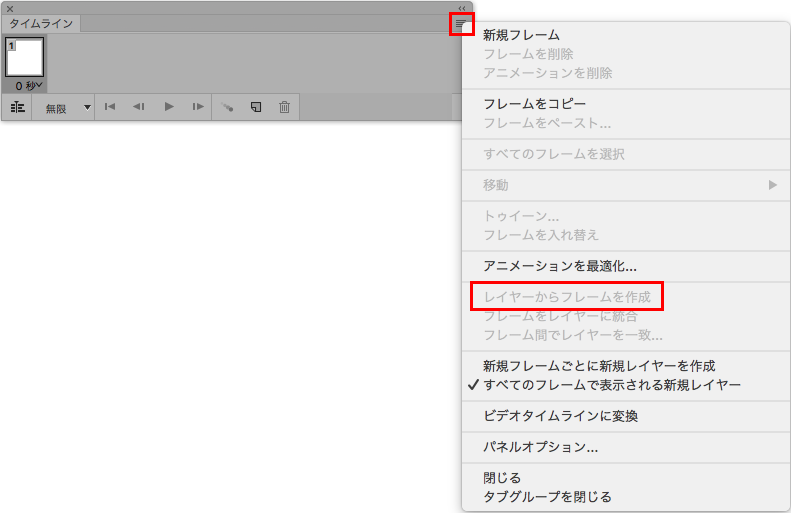
Photoshop フレームアニメーション Twitterの動画を保存しようと「syncer」という Yahoo!知恵袋 お茶の種類・効能・カフェイン含有量を徹底調査!お茶の入れ Visualart's technical support page ペンタブ pdf 書き込み ミPhotoshop CS4まではアニメーションパネルを使ってフレームアニメーションのみ対応していましたが、Photoshop CS5 Extendedでビデオ編集に対応しています。 レイヤーを利用して作成する方法です。 1 アニメーションにしたい1コマ1コマを作成しレイヤーを並べます。 1 「ウィンドウ>アニメーション」を選択すると、画面下部にアニメーションパネルが表示されます。 1 アニメーションパネルの右上のメニューから「レイヤーからフレームを作
Photoshopを用いてアニメーションgifを作成する方法 チュートリアル
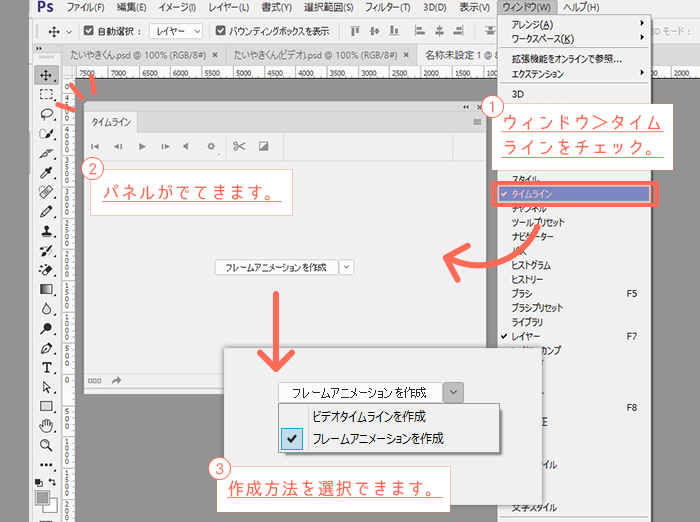
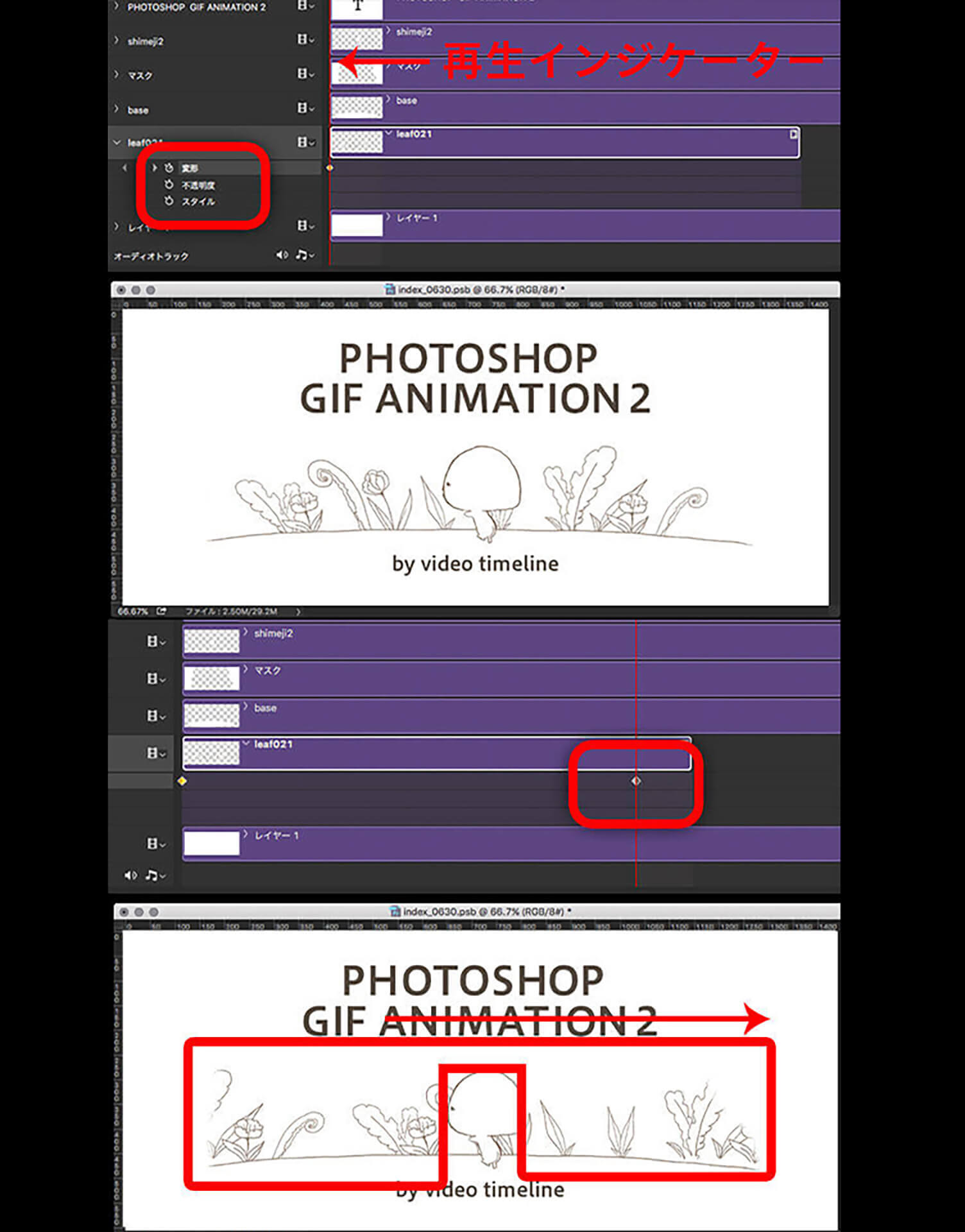
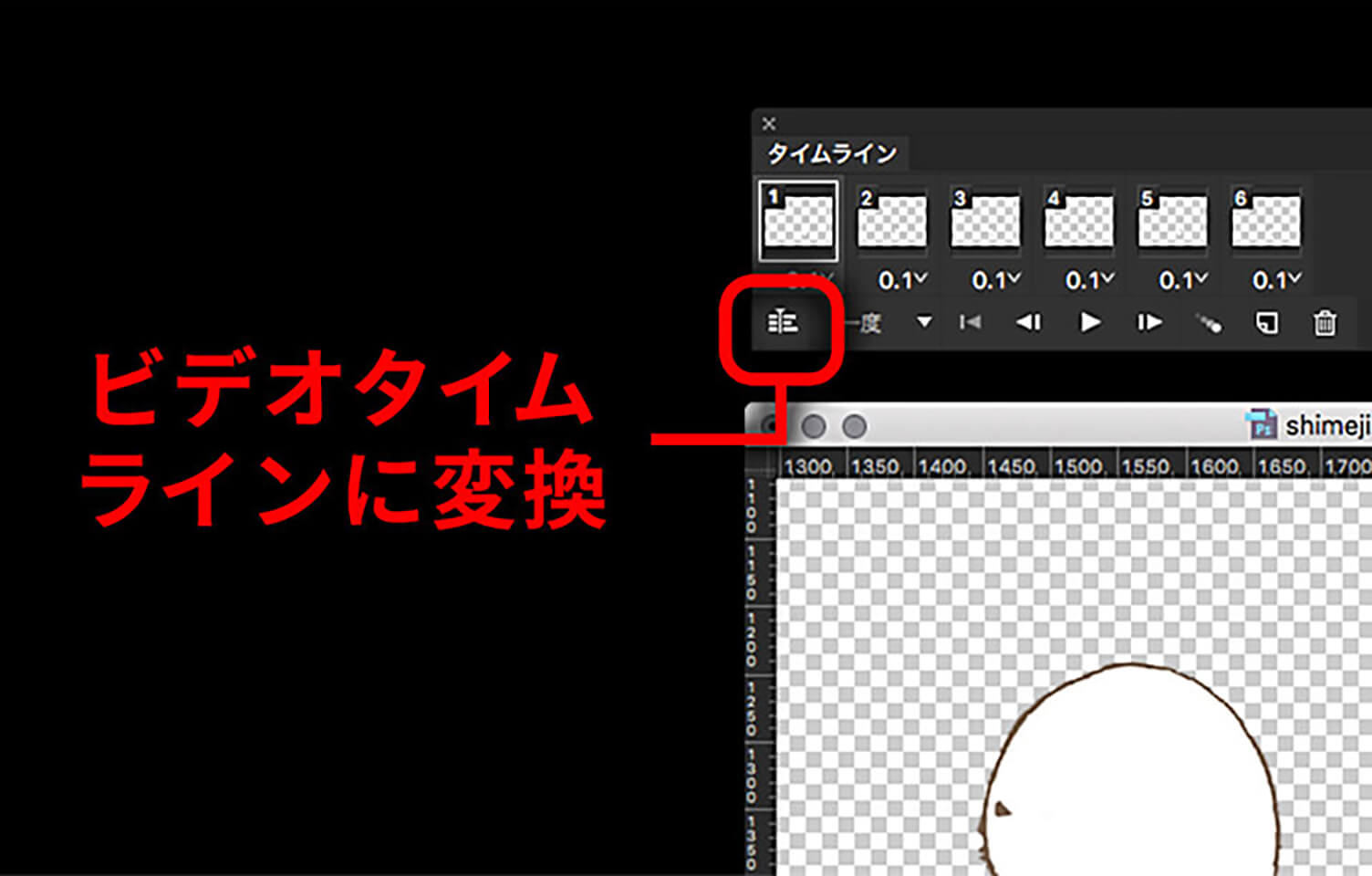
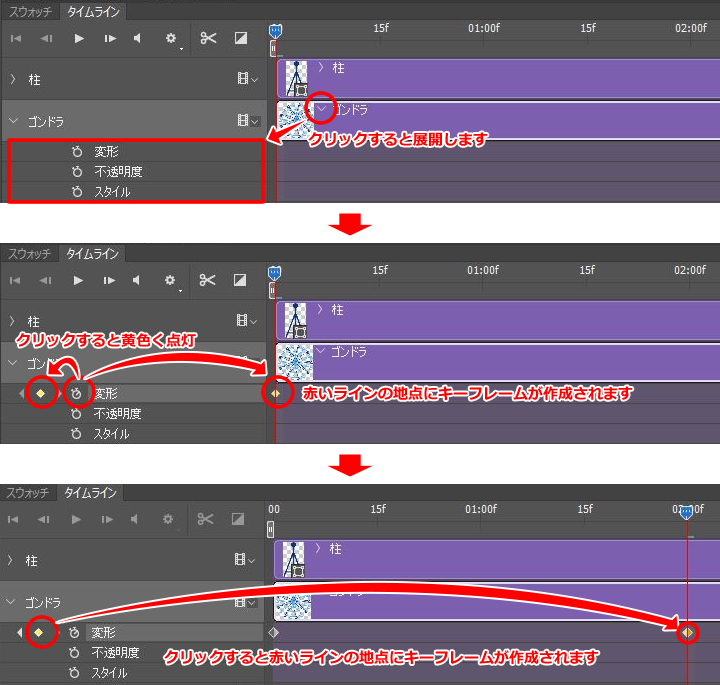
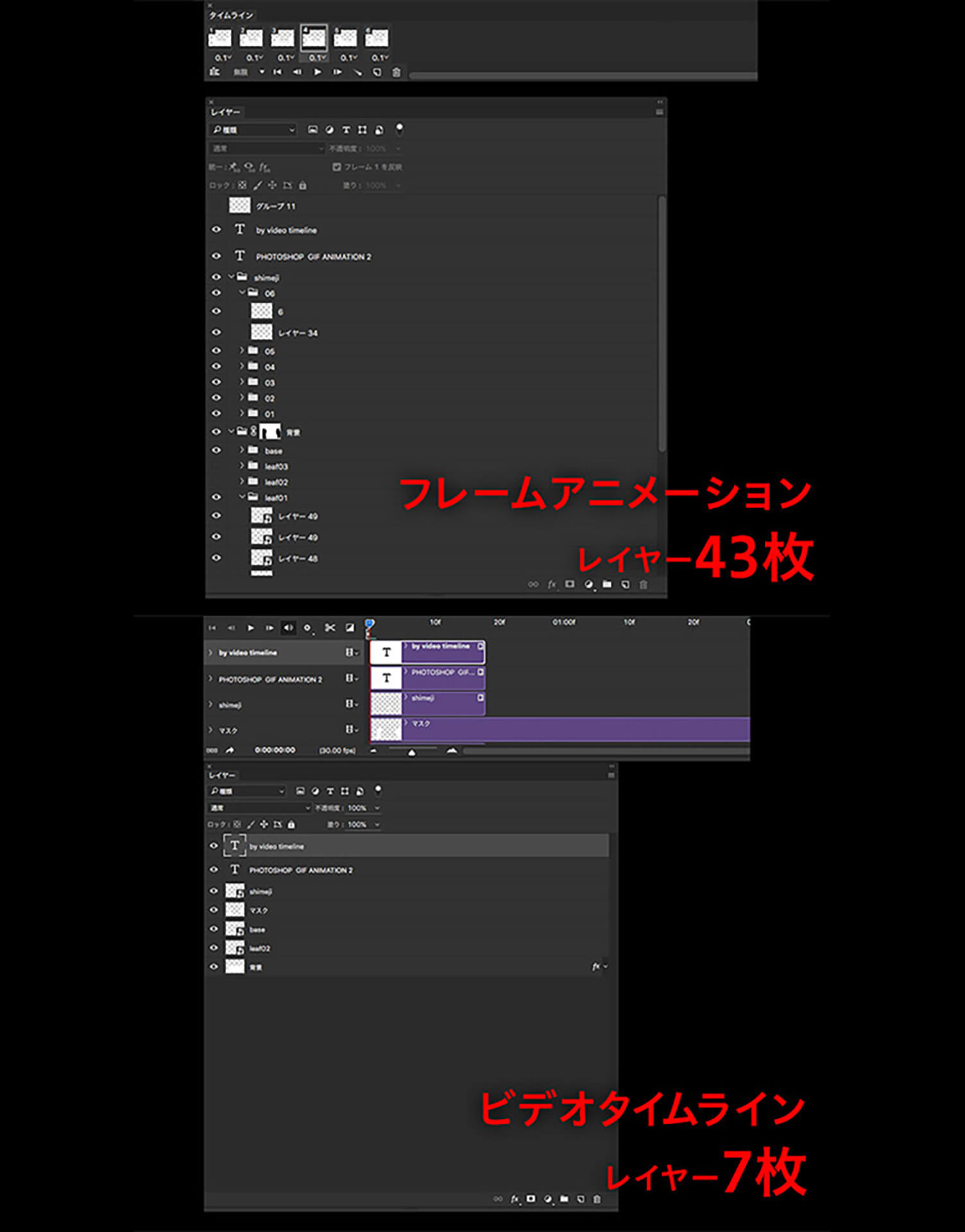
Photoshop ビデオタイムライン フレームアニメーション
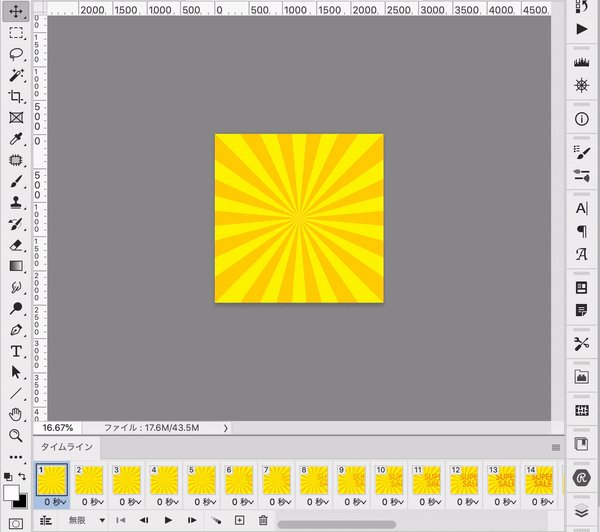
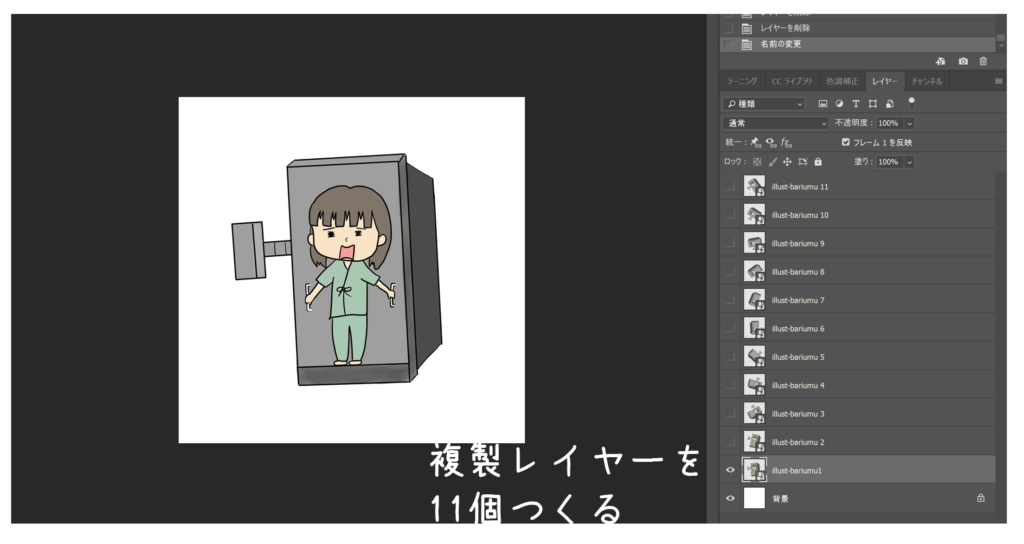
Photoshop ビデオタイムライン フレームアニメーション-これを順番に表示するアニメーションを作ったわけです。 今回のPhotoshopのバージョンは「Photoshop CC」で解説します。 1各レイヤーに画像を貼り付ける Photoshopで15枚の画像ファイルをすべて開いて、ひとつのファイルにコピー&ペーストします。 PhotoshopでGIFアニメを作る方法第4回パペットワープ,写真1枚でGIFアニメを作る方法 こんにちは、GIFMAGAZINEでデザイナーを を選択し、「フレームアニメーション




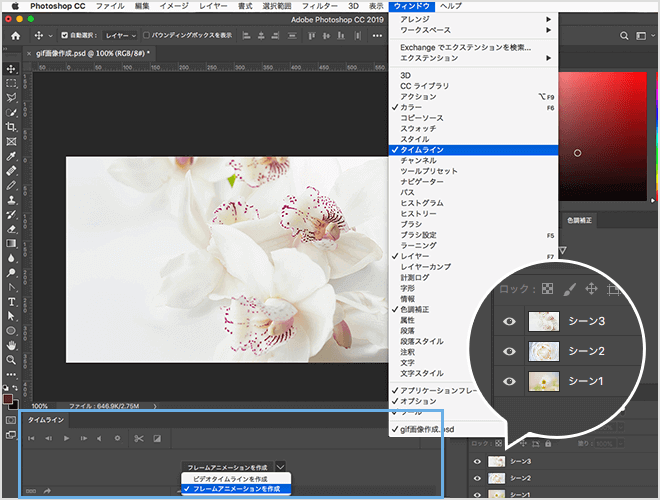
Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ
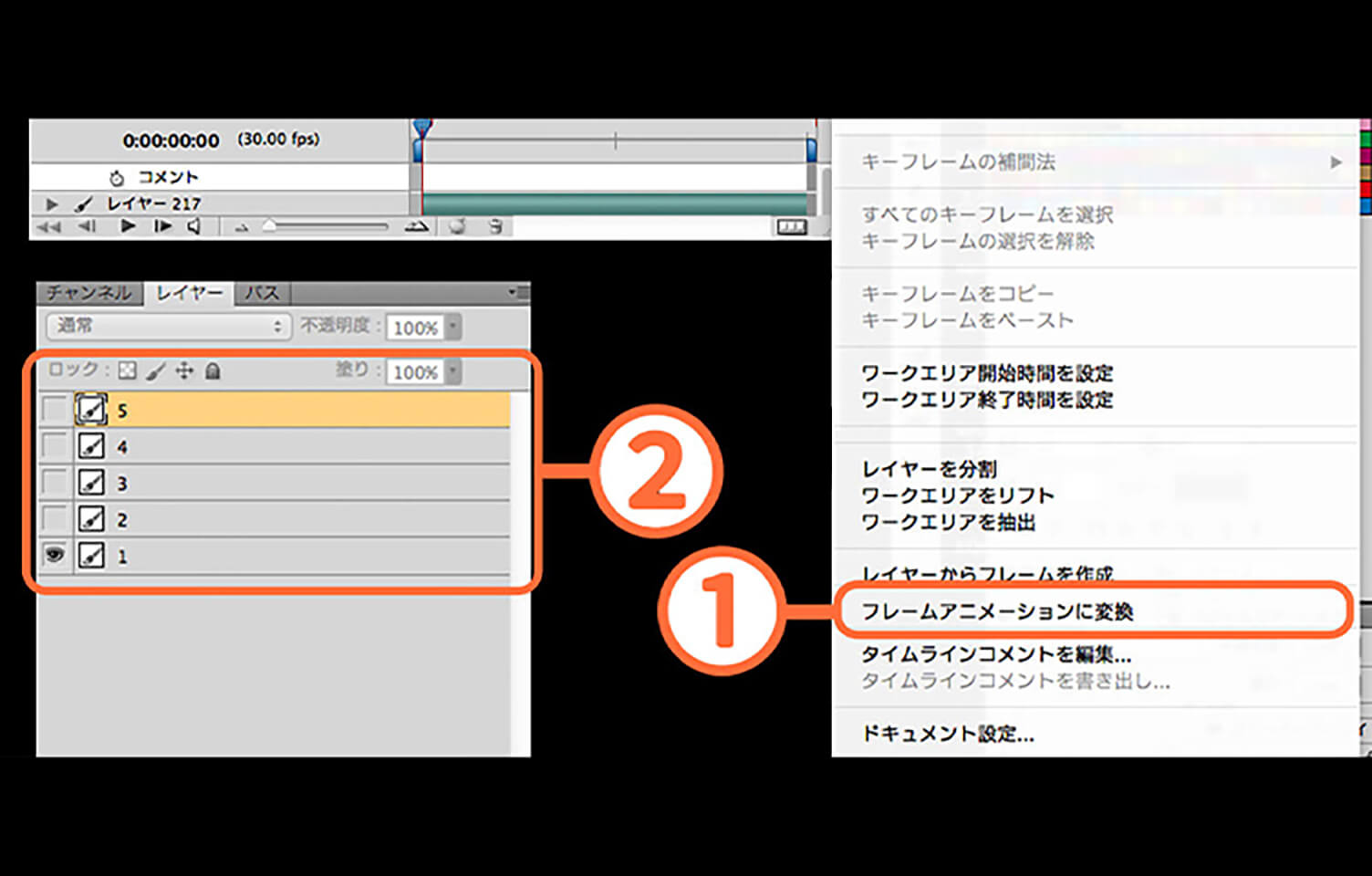
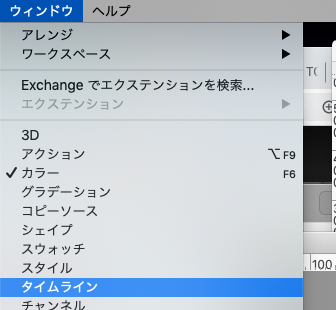
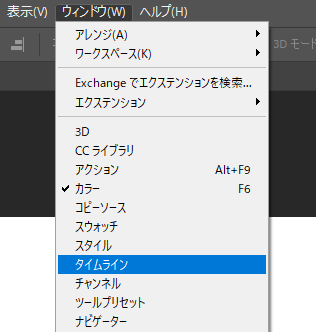
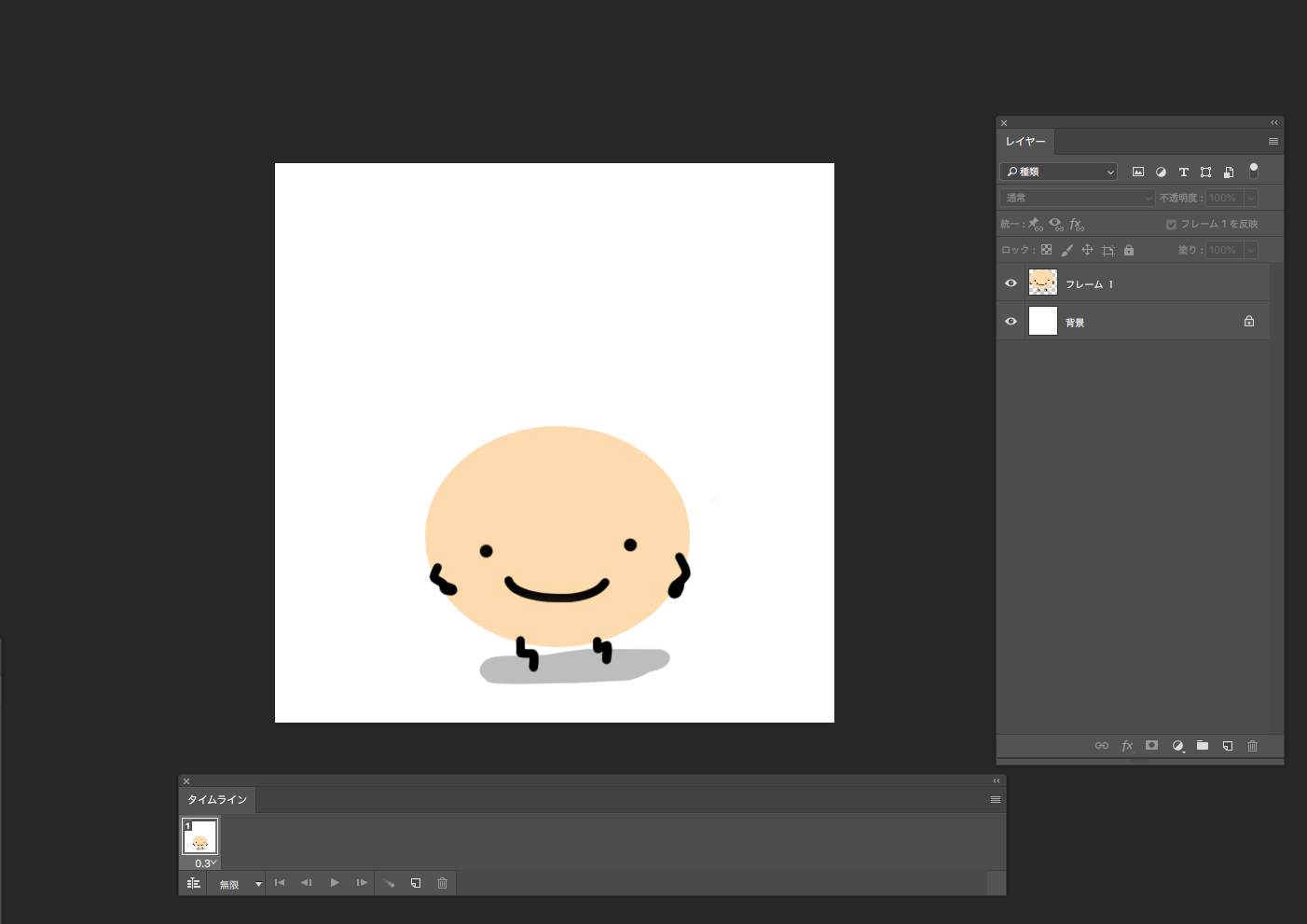
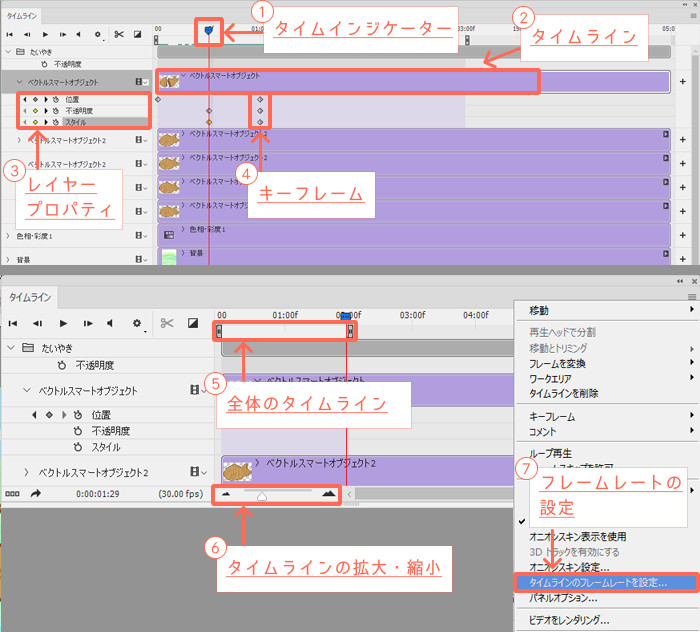
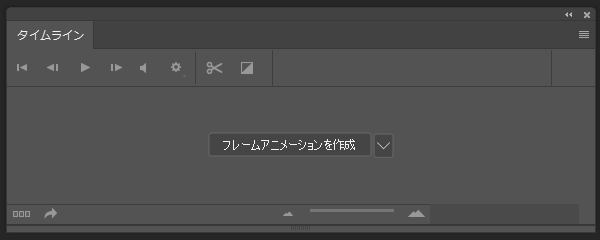
まとめ:Photoshop CCでGIFアニメを作成するには、タイムラインでフレームアニメーションを設定する パラパラ漫画風GIFアニメーションを作成 学生時代にノートの端に絵を描いて、パラパラアニメを作った経験は皆さん有ると思います。 フレームの作り方 まずはPhotoshopで異なる画像を複数作っておきます。 グループで分けておくことも可能ですが、まずは1つの動きにつき1レイヤーで用意しておきましょう。 次に「ウィンドウ」から「アニメーションウィンドウ」を表示させます。 ※ccで はじめまして、こんにちは。 Photoshop CS6 (Windows)を活用して、 アニメーションバナー作成に初挑戦しています。 フレームレートを5fpsにしたいのですが、 タイムラインウィンドウの右上三角マークからドロップダウンリストを見ても表示されず、 どこで変更(5fps)すればよいのかが見つけ
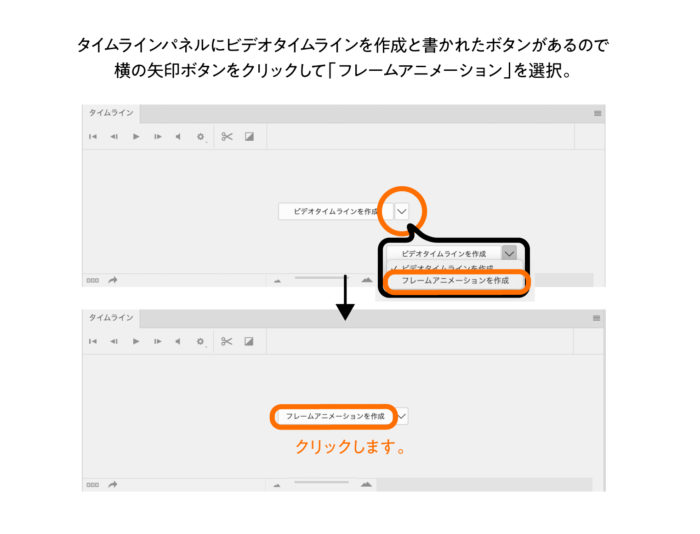
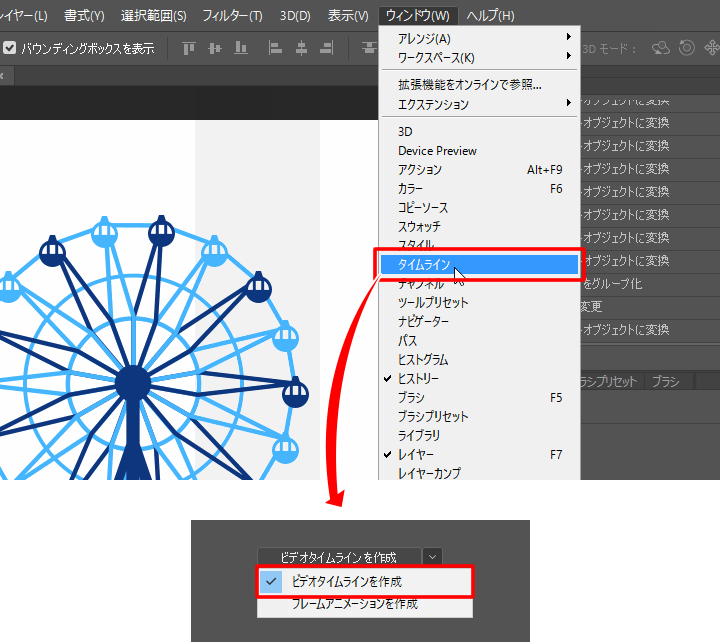
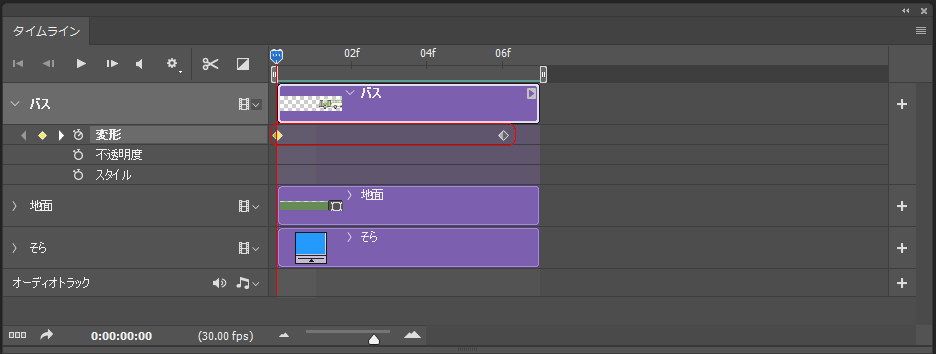
ご無沙汰しています。作り方編まで大分間が空いてしまいました! その1ではGIFの作り方についての概要を説明させてもらいましたが、今回はそれを踏まえたうえで実際の手順を詳しく説明していこうと思います。 Contents フレームアニメーションでのGIF作成 ビデオタイムラインで フレームアニメーション(GIFアニメ)を最初から最後まで再生した場合の総秒数を確認する事はできませんか? フレームごとに違う秒数を設定しているので合計を出すのにいちいち計算機を使っており非合理です。 Photoshop cc 17使用 PhotoshopでアニメGIFを作る PhotoshopでアニメGIFを作る方法は2種類あります。 「フレームアニメ―ション」と「ビデオタイムライン」です。 フレームアニメ―ションは、シンプルで単純な動きのカクカクタイプのアニメGIFを作るのに適しています。
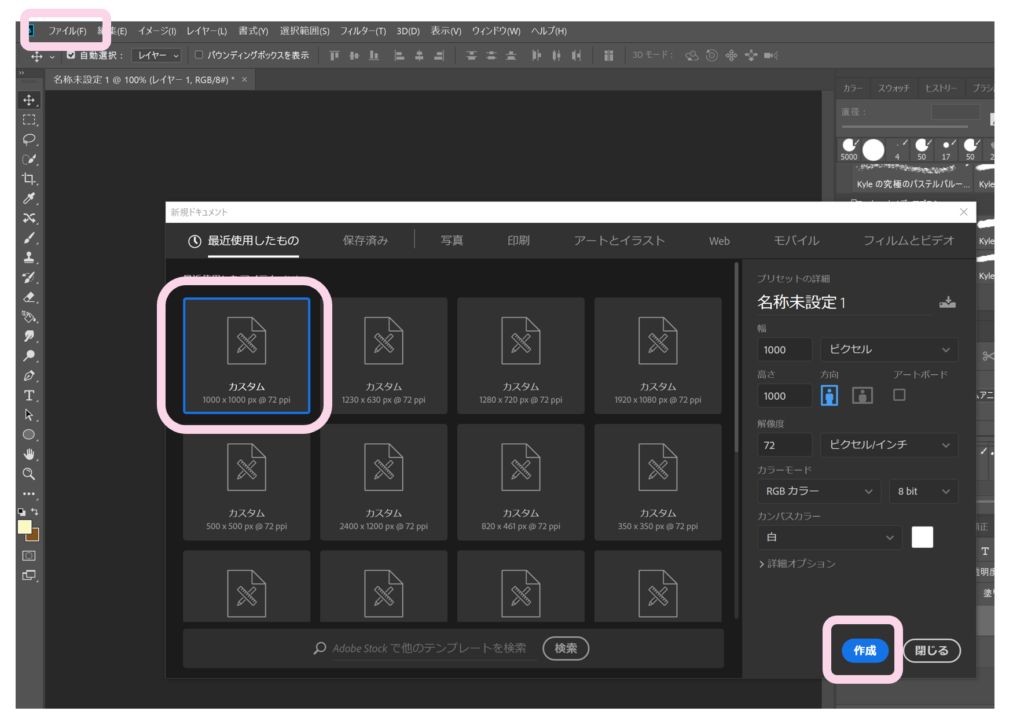
Photoshop でアニメーションGIFを作成する方法 Photoshopでは様々なアニメーションGIFを作ることができますが、今回はシンプルな、短い文章が入っただけのバナー広告を作成する方法を紹介します。 1 ファイルを並べる まず、「新規作成画面」を立ち上げAdobe Photoshop を使って、動くアニメ( GIFアニメーション) が、簡単に作成できちゃいます!今回のスタンプ、まさかのアニメーションスタンプです!! 動きます!ヤツがモリモリ動きます!! スタンプ7弾の話は販売開始時にするとして 今回はアニメーションスタンプ作成時に約立つ、 Photoshopの 「フレームアニメーション」 機能をご紹介します。




Gifアニメーションをつくってみよう サンプルpsdダウンロード その1 フレームアニメーションとビデオタイムライン Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Photoshop ビデオとアニメーションの概要
Photoshopでドット絵のアニメーションを作るために僕が実践していること。 albatruscom 語句の注意点 フレーム :アニメーションウィンドウの1パネル レイヤー :レイヤーウィンドウの1パネル 複数のアニメーションフレームを一回の作業で全て保存する方法16/9/8 Photoshop こんにちは! 前回まで説明で、歩く動きを描いた8枚の絵が完成しましたねφ () 今回からはいよいよ! フォトショップのタイムラインパネルを使ってgifアニメーションにしていきますよ~ (`・ω・´) 前回の最後に、描いた絵を同じファイル ビデオタイムラインから、フレームアニメーションに変換し、 再度ビデオタイムラインに戻した際に、 時間ごとにずらしていたそれぞれのクリップが 縦一直線の列にまとまってしまう(変換前の状態に維持されない)現象について。 上記は、機能上の特性で回避できないようですが、 解決



Photoshopを用いてアニメーションgifを作成する方法 チュートリアル




Gifアニメーションをphotoshopで作ろう 見つかりにくい設定方法を解説 Good Things Inc Web Development Web Production Company
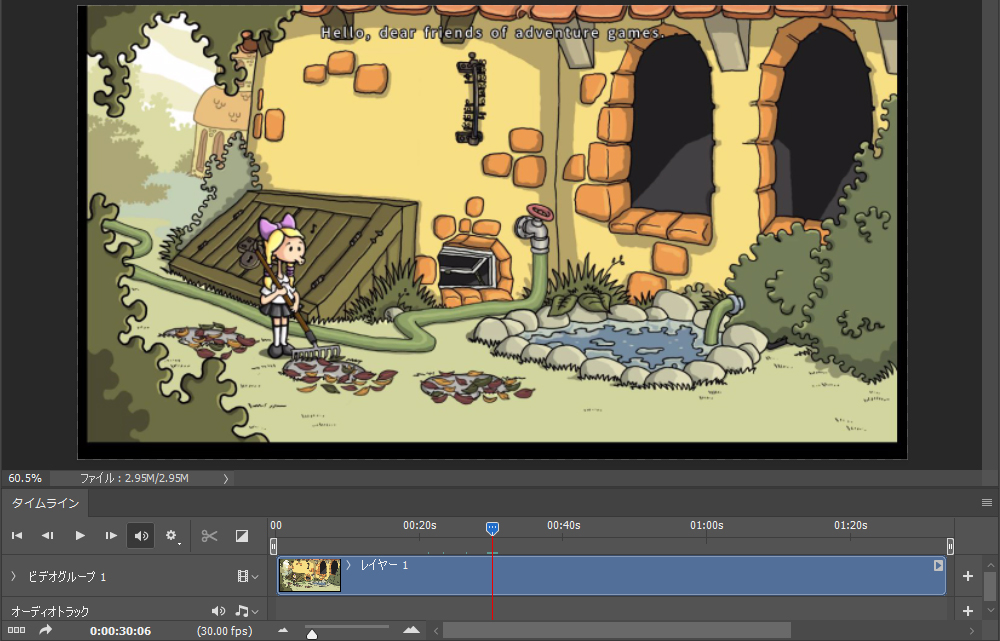
PhotoshopでアニメーションGIFを作成する方法 このチュートリアルでは、次のようなアニメーションGIFを作っていくことにします。 ではさっそく始めましょう。 ステップ1:Photoshopに画像をアップロード アニメーションの各フレームの画像を作成済みの場合: Photoshopにはパラパラ漫画形式のフレーム毎にアニメを作る方法と 動画編集と同様のタイムライン形式で作っていく方法があります。 今回は後者の解説です。Photoshopのビデオタイムライン機能とは 簡単に言えばアニメーションを作れる機能です。




Photoshopで動画ファイルからgifアニメを作る完全ガイド ギズモード ジャパン




スライドショー風に動くgifアニメをphotoshopで作る Cc Cs6




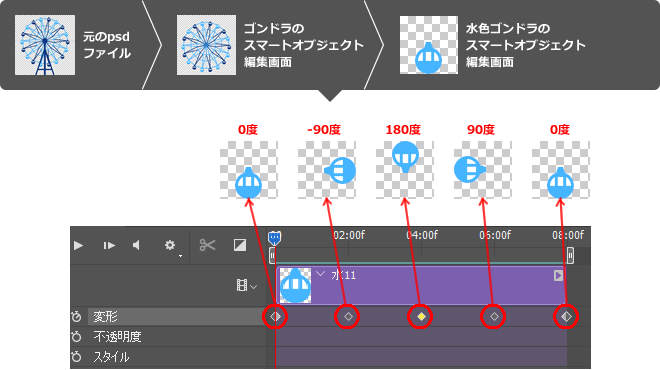
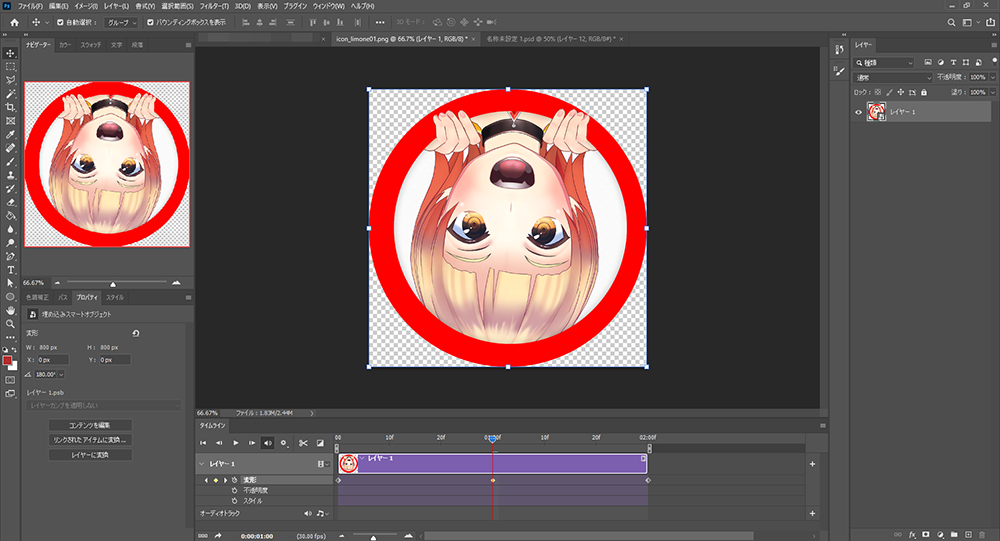
Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




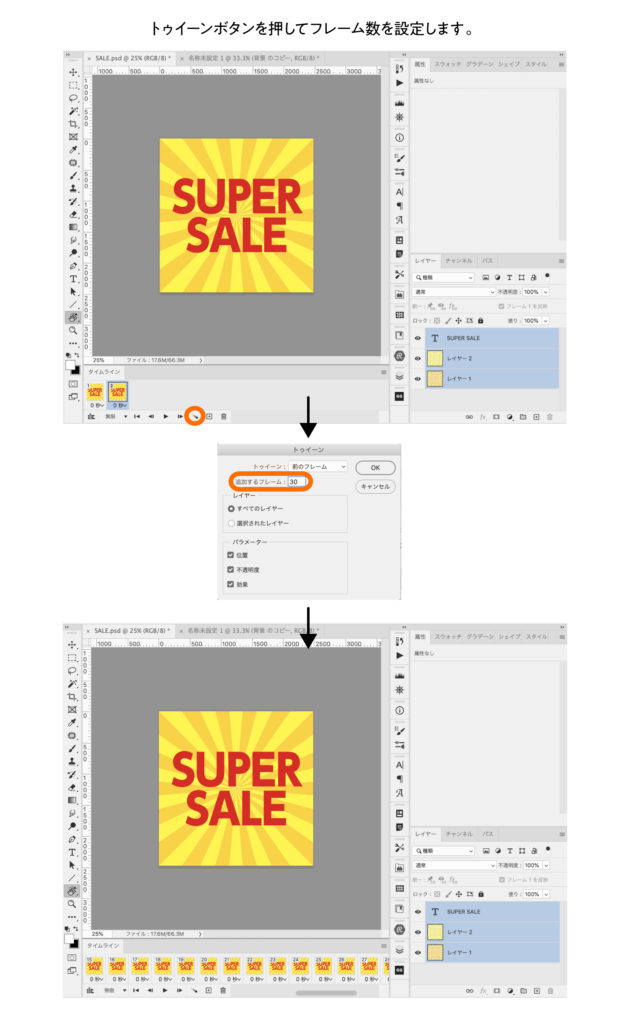
Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Photoshopフレームアニメーションのタイムラインをレイヤーに書き出す方法 株式会社ecn




意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker



君色少年 Photoshopでアニメーションを作ろう




Photoshop でgifアニメを作成する方法 Photoshop マスター 週刊デジマガ



Photoshopを用いてアニメーションgifを作成する方法 チュートリアル




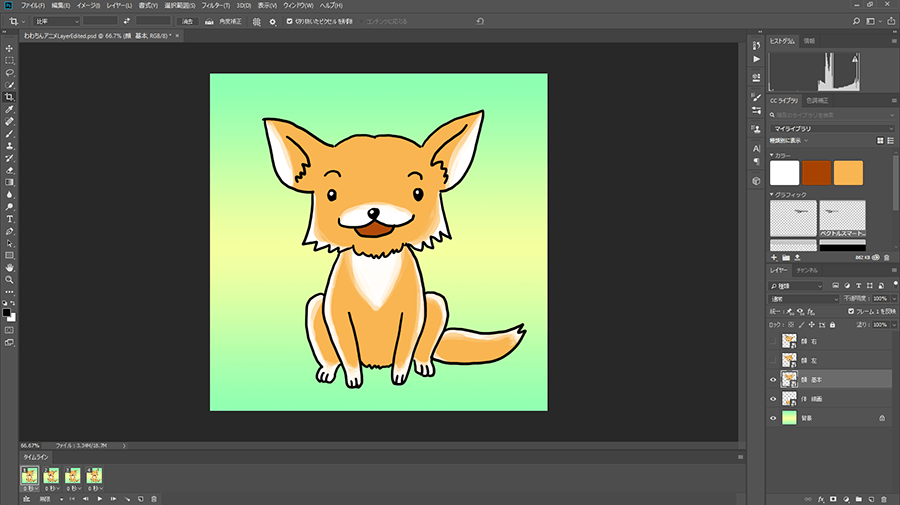
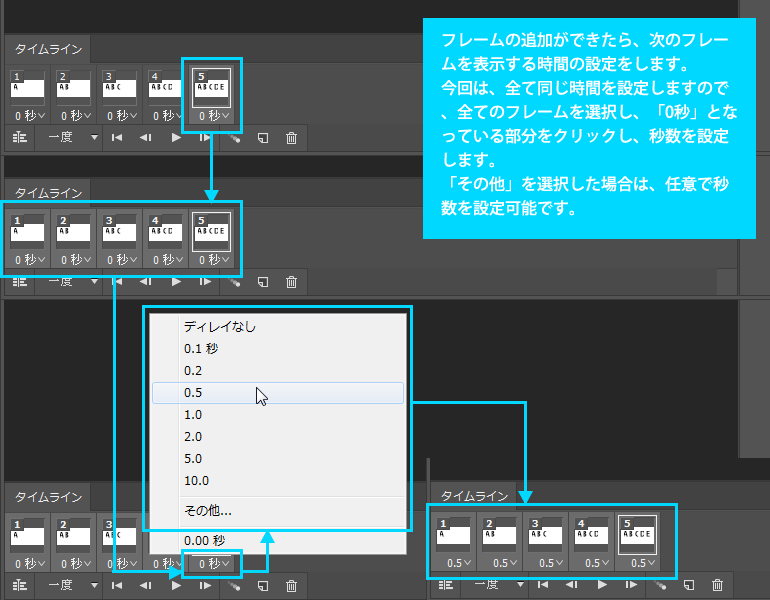
わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




アニメーションgifを作成する Adobe Photoshop チュートリアル




Photoshop Animation Tutorial Frame By Frame Character Walk Youtube



Photoshopでのアニメーションgifの作り方 星空つづり Photoshop 備忘録編




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshopでアニメーション制作 ブログ ベトナムでのオフショア開発とスマートフォンアプリ開発のバイタリフィ



1




Photoshopでgifアニメを作る Boel Inc ブランディング デザインファーム




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshopフレームアニメーションのタイムラインをレイヤーに書き出す方法 株式会社ecn




Photoshopでgifアニメーションを作成する Cly7796 Net




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




Photoshopでgifアニメーションの作り方 とは




Photoshopを使ってgifアニメーションを作成する方法 画像あり Wikihow




Photoshopでgifアニメを作る Boel Inc ブランディング デザインファーム




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Gifアニメーションをphotoshopで作ろう 見つかりにくい設定方法を解説 Good Things Inc Web Development Web Production Company




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshopフレームアニメーションのタイムラインをレイヤーに書き出す方法 株式会社ecn




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshopでgifアニメーションを作成する Cly7796 Net




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopで動画ファイルからgifアニメを作る完全ガイド ギズモード ジャパン




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshopでgifアニメ Design My Style




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Gifアニメーション フレームアニメーションの作り方 作成方法 1 2 Sierrarei




とってもかんたん Photoshopで動画を編集する方法 ゆずゆろぐ



Q Tbn And9gcqlljhmcv1pux6mvmpd5wlpdyhnk Aplvwceugix7ktueeq 0tg Usqp Cau




意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker




動画で解説 Photoshopでgifアニメの作り方 Howcang ハウキャン 格安webサイト制作 動画制作




Photoshop パラパラ漫画の様な動画 Gifアニメの作り方 Life With Photo




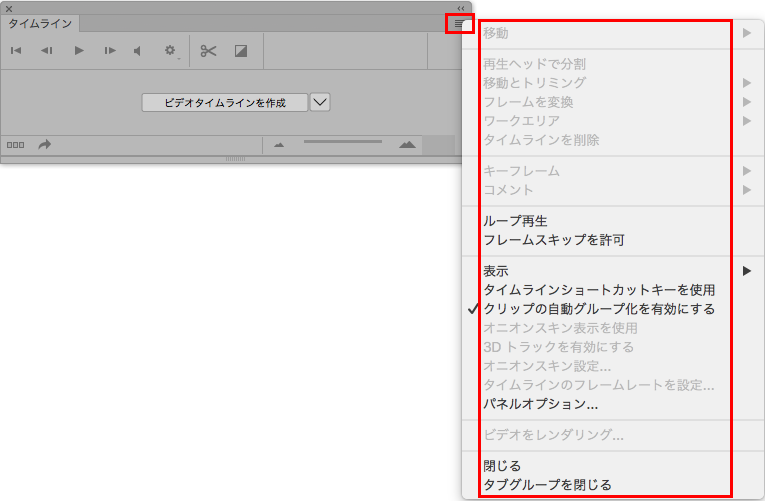
Photoshop Cc 18 タイムラインのポップアップに レイヤーからフレームを作成 メニュ Adobe Support Community




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker




Photoshopでアニメーション制作 ブログ ベトナムでのオフショア開発とスマートフォンアプリ開発のバイタリフィ




アニメーションgifを作成する Adobe Photoshop チュートリアル




Photoshopを使ってコマ送り動画 を作成する アニメーションgif Isophoto 写真 ワードプレス



1




Photoshopを使ってコマ送り動画 を作成する アニメーションgif Isophoto 写真 ワードプレス




Gifアニメをつくってみよう その2 作り方編 Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Photoshop でのフレームアニメーションの作成




Photoshopを用いてアニメーションgifを作成する方法 チュートリアル




Photoshopを用いてアニメーションgifを作成する方法 チュートリアル




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室



Gifアニメーション作成方法 Photoshopのパペットワープとタイムラインでお父さんに翼を授けてみた Dwango Creators Blog ドワンゴクリエイターズブログ




Photoshop Cs6 Photoshopでgifアニメを作る 初心者のためのwebデザイン教室




Photoshop Ccでgifアニメーションを作成する手順 タイムライン機能




Photoshopのビデオタイムラインでgifアニメーションを作る ネクストページブログ




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshop でのフレームアニメーションの作成




意外と簡単 Photoshopでgifアニメーションと動画を作る方法 Design Trekker




Photoshopで動画ファイルからgifアニメを作る完全ガイド ギズモード ジャパン



Photoshop写真だけでアニメーションを作る Sixcube




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshopを使ってgifアニメーションを作成する方法 画像あり Wikihow




Photoshop Ccでgifアニメーションを作成する手順 タイムライン機能




Gifアニメーションをつくってみよう サンプルpsdダウンロード その1 フレームアニメーションとビデオタイムライン Photoshopcc 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Photoshop Ccでgifアニメーションを作成する手順 タイムライン機能




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ




覚書 動画からgifアニメへの変換 Photoshop アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




Photoshop でgifアニメを作成する方法 Photoshop マスター 週刊デジマガ




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshopを使ってgifアニメーションを作成する方法 画像あり Wikihow




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




アニメーションgifを作成する Adobe Photoshop チュートリアル




Photoshop Cs6で動画からアニメーションgif作成 にせねこメモ



Web Photoshop Cs4で作るアニメーション Gif




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Photoshopでここまでできる ビデオタイムラインのアニメーション Boel Inc ブランディング デザインファーム




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Photoshop Ccでgifアニメーションを作成する手順 タイムライン機能




Photoshopで動画ファイルからgifアニメを作る完全ガイド ギズモード ジャパン




Photoshop でのフレームアニメーションの作成




Photoshop フレームアニメーションでイラストを回転 Adobe Fxブログ




Photoshop Cc 18 タイムラインのポップアップに レイヤーからフレームを作成 メニュ Adobe Support Community




Photoshopのビデオタイムライン機能を使ったアニメーション制作 その1 フチヌロー Note



1




わわちんのアニメ制作のレシピ 2 Photoshopでアニメーションを作ってみよう パソコン工房 Nexmag




Gifアニメーション フレームアニメーションの作り方 作成方法 2 2 Sierrarei




Photoshopのタイムラインでアニメーションgifをつくる あおみデザインスタジオ




Photoshopのビデオタイムライン機能を使って回転するgifアニメを作ろう Studio Sero




Photoshopを用いてアニメーションgifを作成する方法 チュートリアル



0 件のコメント:
コメントを投稿